Was würdet ihr nicht darum geben, euer Portfolio von kreativen Köpfen wie der Pentagram-Partnerin Paula Scher oder dem führenden Grafikdesigner Timothy Goodman bewerten zu lassen und hilfreiche Tipps und Ratschläge zu dessen Verbesserung zu erhalten? In genau dieser Situation fanden sich letzte Woche eine Reihe von Teilnehmern des dreitägigen Kreativfestivals OFFF in Barcelona wieder, als sich einige der weltweit führenden Designer, Illustratoren und Künstler in der Adobe Experience Lounge versammelten, um auf dem Twitch-Kanal von Adobe eine Auswahl an Adobe Portfolios live zu bewerten.
Nicht nur Besucher vor Ort konnten sich für eine Portfolio Review mit einem der Redner der OFFF 2016 bewerben – auch 10 Online-Besucher kamen während der Veranstaltung in den Genuss einer Live Portfolio Review. Augenpaare auf der ganzen Welt richteten sich auf den Twitch-Kanal, um aus dem Feedback zu lernen.
Solltet ihr die Adobe Portfolio Reviews während der OFFF 2016 verpasst haben, macht euch keine Sorgen! Wir haben für euch 11 unserer Lieblingstipps aus den Sessions zusammengestellt. Hier bekommt ihr Top-Ratschläge von Scher, Goodman und zahlreichen erstklassigen Studios um euer Portfolio – und eure kreative Karriere – auf die nächste Ebene zu bringen…
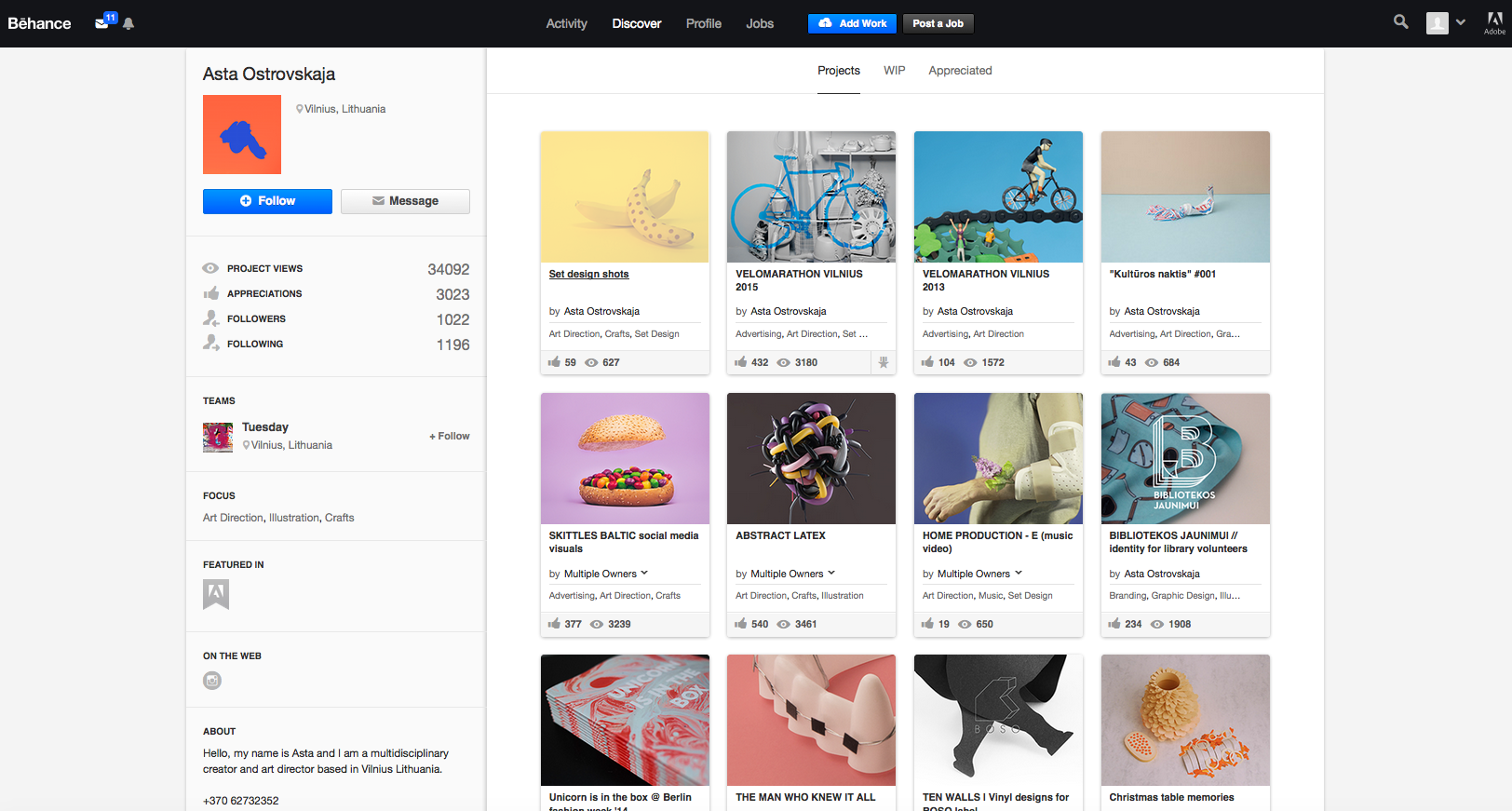
„Das Blau passt zum Blau; das Violett passt zum Violett.“ Andy Resigner und Ezequiel Pini von Six & Five wissen die von Asta Ostrovskaja gut durchdachte Behance-Homepage zu schätzen.
1. Betrachtet eure Homepage als Teil des Designs
„Schafft euch ein visuelles System“, rät Ezequiel Pini von Six & Five Studio. Mitgründer Andy Resigner stimmt dem zu: „Besucher sehen zuerst die Miniaturansicht. Stellt euch eure Homepage als Buch vor. Denkt darüber nach, wie eure Miniaturansichten zusammen funktionieren.“ Insbesondere der sorgfältige Einsatz von Farben sei hierbei wichtig.
2. Miniaturansichten sollten als Vorschau dienen
Gebt in euren Miniaturansichten nicht gleich alles preis. Laut Resigner und Pini sollten die Bilder als Vorschau für Ihre Arbeit fungieren, Neugierde wecken und Besucher dazu ermutigen, das Projekt aufzurufen, um mehr zu erfahren.
„Ich klicke auf ein Projekt, weil die Miniaturansicht mir etwas erzählt – aber nicht alles“, erklärt Resigner. „Wählt einen Teil des Projekts aus, aber nur einen Teil, sodass ihr nicht gleich alle Informationen in einem Bild preisgebt – ansonsten werden es die Besucher nicht mehr anklicken. Ihr solltet auch in Erwägung ziehen, eine spezielle Miniaturansicht zu designen.“
3. Zeigt Vielseitigkeit…
„Vielseitigkeit kann sehr nützlich sein“, betont Alaa Mendili, Kreativdirektor der US-amerikanischen Agentur Digital Kitchen. „Jeder Kunde hat verschiedene Bedürfnisse, und man kann nicht für alles denselben Stil anwenden.“
4. …aber verwirrt eure Besucher nicht!
Obgleich Vielseitigkeit eine attraktive Eigenschaft ist, muss das Portfolio zugleich auch eine klare Informationshierarchie aufweisen, sodass die Besucher verstehen, in welchen Bereichen Ihre Kompetenzen liegen und welche Art von Aufträgen ihr übernehmen möchtet. „Wenn ich euch einen Auftrag erteilen soll, muss ich wissen, in welchen Bereichen eure Stärken liegen“, schlussfolgert Fizah Rahim von Machineast.
Wie sie und Mitgründer Rezaliando erklären, verbringen Besucher nicht viel Zeit auf der jeweiligen Seite, sodass die benötigten Informationen schnell bereitgestellt werden müssen. Das bedeutet, dass ihr jeden Aspekt eurer Portfolio-Website durchdenken und sicherstellen müsst, dass jedes Designelement eure Fähigkeiten zur Schau stellt, anstatt eure Besucher zu verwirren oder abzulenken. Ihr solltet beispielsweise kein zu auffälliges Hintergrundbild wählen.

Der Grafikdesigner Jérôme Saidani wurde für seine Projektbeschreibungen auf der Behance-Website gelobt, aber gleichzeitig darauf hingewiesen, mehr persönliche Informationen bereitzustellen.
5. Schafft Schwerpunkte mit Kategorien und Titeln
Liegen eure Kompetenzen in zwei gleichermaßen starken, aber sehr unterschiedlichen Bereichen – etwa Design und Illustration? „Konzentriert euch auf den Bereich, in dem ihr hauptsächlich tätig sein möchtet“, rät Andy Resigner von Six & Five. „Möchtet ihr als Illustrator arbeiten, solltet ihr das auch zeigen. Oder sagen wir mal, ihr möchtet Bleistiftskizzen anfertigen. Auch das sollte ersichtlich sein – aber auf einer anderen Website oder in einer anderen Kategorie, weil [wenn ihr alles zeigt,] es so aussieht, als wärt ihr euch selbst nicht sicher, was ihr eigentlich tun möchtet.“
Rezaliando von Machineast stimmt dem zu: „Kategorisiert eure Projekte. Zu Vieles auf einmal kann manchmal verwirrend sein. Natürlich ist es großartig, sich mit vielen verschiedenen Arten von Software auszukennen, aber ihr müsst eurem Portfolio einen Schwerpunkt verleihen. Wenn ihr euren Arbeiten keine Titel gebt, kann auch das für potenzielle Kunden irreführend sein.“
6. Verwendet nicht nur Großbuchstaben in Titeln
Die ausschließliche Verwendung von Großbuchstaben in Projekttiteln stellt für Andy Resigner von Six & Five ein Verbrechen gegen das Design dar. Er rät dazu, Groß- und Kleinbuchstaben oder Großbuchstaben für den ersten Buchstaben des Titels zu verwenden: „Ich möchte keine großgeschriebenen Titel sehen“, sinniert er. „Kleinbuchstaben sind diskreter und schöner anzusehen.“
„Mit einem Portfolio erzählt man immer auch eine Geschichte“, fügt Rufus Deuchler von Adobe hinzu. „Ihr stellt eure Arbeit nicht nur zur Schau, sondern verleiht ihr auch eine Stimme.“
7. Jedes Projekt braucht eine Beschreibung
Laut Fizah Rahim von Machineast benötigt jedes Projekt eine kurze Beschreibung. „Ich möchte die Geschichte und den Kunden kennen lernen und erfahren, wann ihr das Projekt erstellt habt und was ihr darüber denkt. Erklärt ihr mir das nicht oder könnt ihr mir das nicht näher brinen, weiß ich nicht, was Sache ist.“
Rezaliando stimmt dem zu: „Fügt zu Beginn eures Posts einige Informationen ein, sodass eure Besucher wissen, was Sache ist. Dann scrollen sich eure Besucher durch das Design, und die Wahrscheinlichkeit ist größer, dass sie am Ende auch auf ‚Like‘ klicken.“
8. Verwendet nicht zu viel Text
Alle kreativen Köpfe stimmen darin überein, dass Beschreibungen wichtig sind – aber der Text muss kurz und bündig bleiben. „Stellt euch vor, ihr schaut euch das Portfolio einer anderen Person an“, sagt Andy Resigner von Six & Five. „Wenn darin sehr lange Texte enthalten sind, langweilt ihr euch schnell. Versucht lieber, eure Besuchern mit Bildern und nicht mit zu viel Text zu überzeugen.“

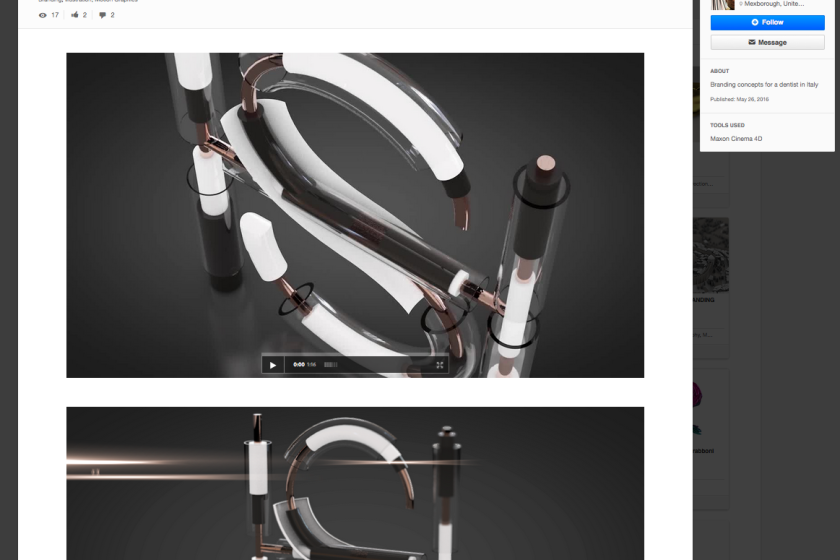
Die wichtigste Erkenntnis aus seiner Portfolio Review auf der OFFF 2016 bestand für Karl Taylor-Knight von Deconstructed darin, mehr Informationen zu seinem Denkprozess zu liefern.
9. Verdeutlicht den Prozess
Obwohl euer Endergebnis spektakulär sein mag, ist es für eure Besucher unmöglich, die Entstehung eures Projekts oder die Anstrengung dahinter zu verstehen, wenn ihr keine Einblicke in den Schaffensprozess gebt. Für potenzielle Kunden oder Arbeitgeber kann dies den Unterschied zwischen dem Erteilen und Nichterteilen eines Auftrags ausmachen.
„Manchmal sieht man zwar ein Design, das viel Wirkung hat, aber man möchte mehr über den Schaffensprozess erfahren. Er ist oftmals sehr interessant. Und sollte euer Prozess Tinte oder gar organische Materialien beinhalten, strahlt das noch viel mehr Energie aus“, betont das Team des in Mexiko beheimateten Studios Bienal Comunicación.
Auch Fizah Rahim von Machineast ist der Meinung, dass die Verdeutlichung des Prozesses entscheidend für das Verständnis des Kontexts ist. „Ich kann sehen, dass ihr auf technischem Gebiet sehr begabt seid“, erklärte sie Karl Taylor-Knight, dem Gründer von Deconstructed Design, „aber neben dem herausragenden Ergebnis möchte ich auch den Gedanken dahinter erkennen… Versucht doch lieber, etwas weiter auszuholen, sodass Besucher ein Gefühl von Verbundenheit verspüren. Eure Besucher werden merken, dass ihr viel Arbeit in die Struktur, Beleuchtung etc. gesteckt habt.“
10. Verwendet auch Videos für eure Geschichten
Einige Designer – darunter das Team von Bienal Comunicación, Alaa Mendili von Digital Kitchen und die Pentagram-Partnerin Paula Scher – weisen auf die Bedeutung von Videos für das Erzählen der Geschichte hinter einem Projekt hin.
Bienal Comunicación erklärt, dass GIFs und Videos dabei helfen können, zusätzliche Aspekte eines Projekts zu vermitteln, und Scher betont die Bedeutung von Videos für statische Projekte. So schlägt sie etwa vor, durch die Seiten einer Zeitschrift zu blättern, um eure Fähigkeit, Ton und Tempo zu erzeugen, sowie eure redaktionellen Kompetenzen zur Schau zu stellen.
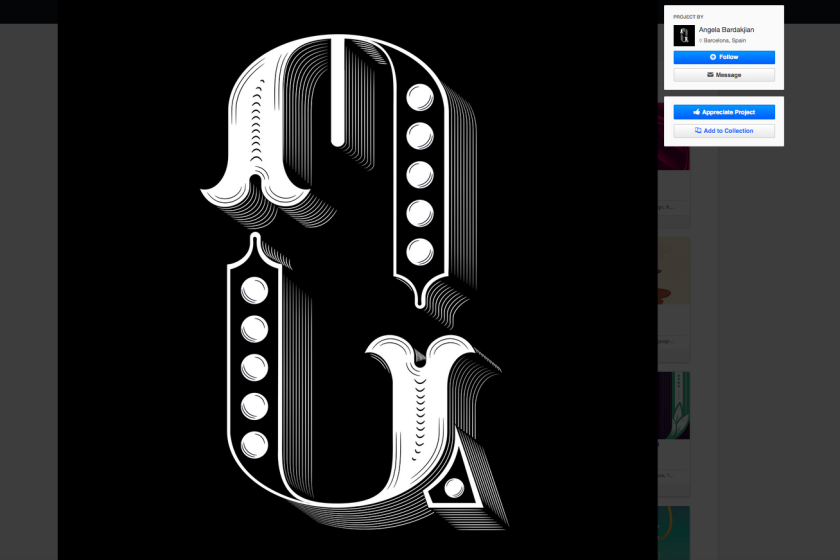
11. Zeigt die Typographie zunächst in Schwarz-Weiß
Hinsichtlich der Typographie schlägt Scher vor, die Form zunächst als reine Schriftprobe in Schwarz-Weiß zu zeigen. „Farben spielen eine große Rolle, wenn ihr zum Beispiel einen Buchumschlag oder etwas anderes kreiert, bei dem die Stimmung eine große Rolle spielt“, erklärt sie. „Möchte man jedoch wirklich nur die Typographie sehen, dann stören sie etwas. Das weiß ich aus meiner Zeit als Designerin von Schriftproben für Papierhersteller – ich sollte die Schriftprobe stets auf farbigem Papier darstellen, und dadurch wurde sie komplett ruiniert.“
„Zuerst soll man die Form sehen und erst anschließend die Anwendungsmöglichkeiten. Buchstabenformen werden meist für einen ganz bestimmten Zweck designt. Fangt in Schwarz-Weiß an und zeigt anschließend einige Farbvarianten, um den Besuchern eine Vorstellung davon zu geben, wie ihr arbeitet und wie sie mit euch arbeiten können.“
The post 11 Expertentipps zur Verbesserung eures Portfolios appeared first on Creative Connection.